Universal Plugin Installation Guide
1. Download the setup file.
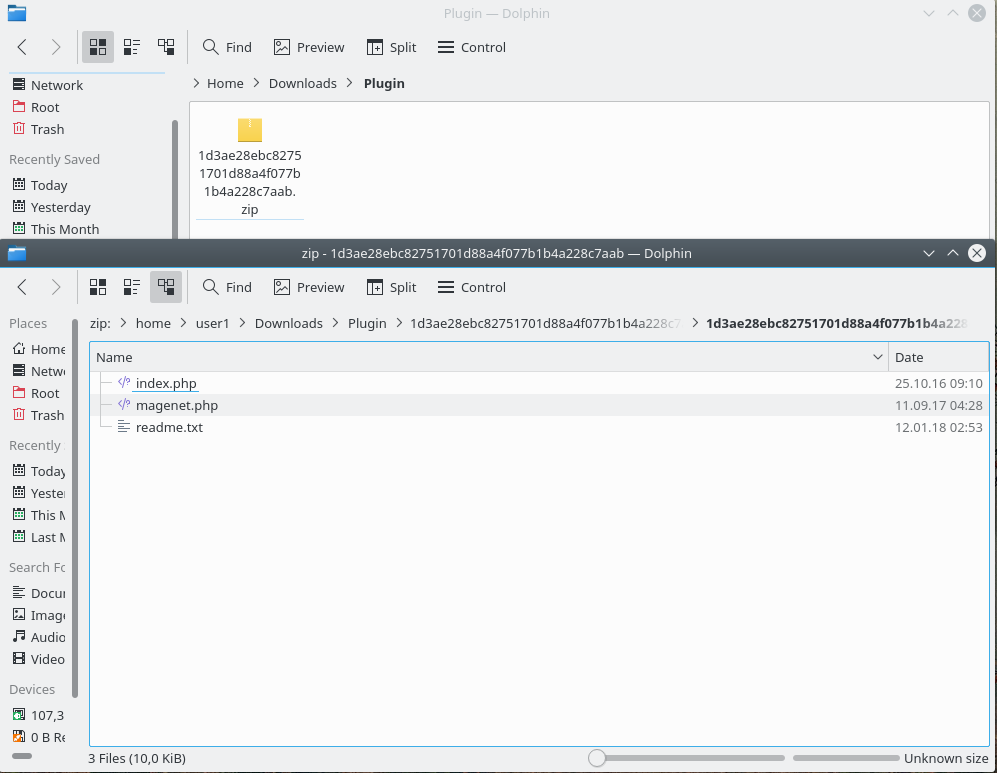
2. Unpack the archive which contains:
- index.php – directory index file
- magenet.php – plugin file
- readme.txt – installation manual

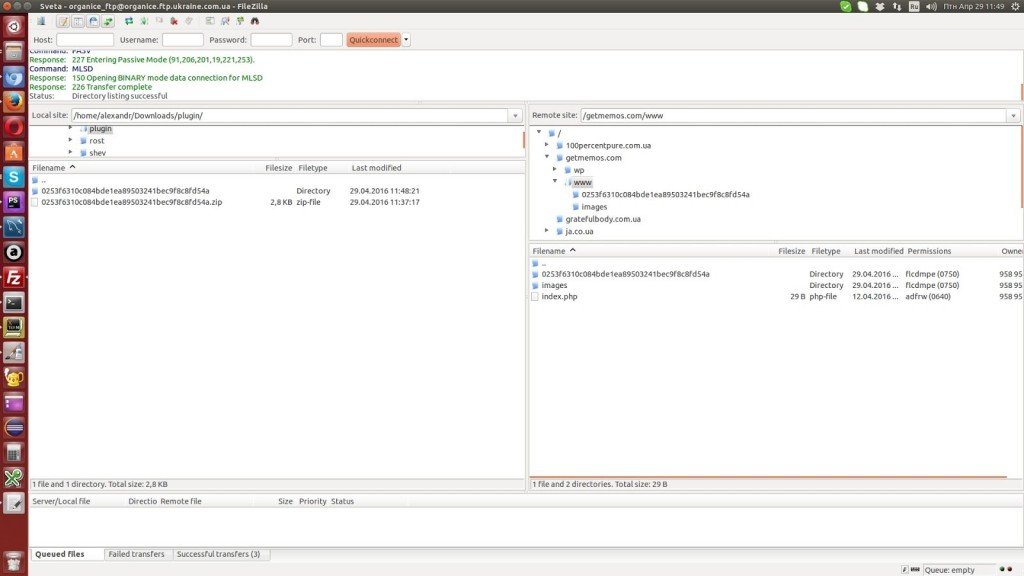
3. Copy the plugin folder to the root directory of your site.
As a result, you will get the following structure: /home/user/site.com/###, where ### is plugin folder name.
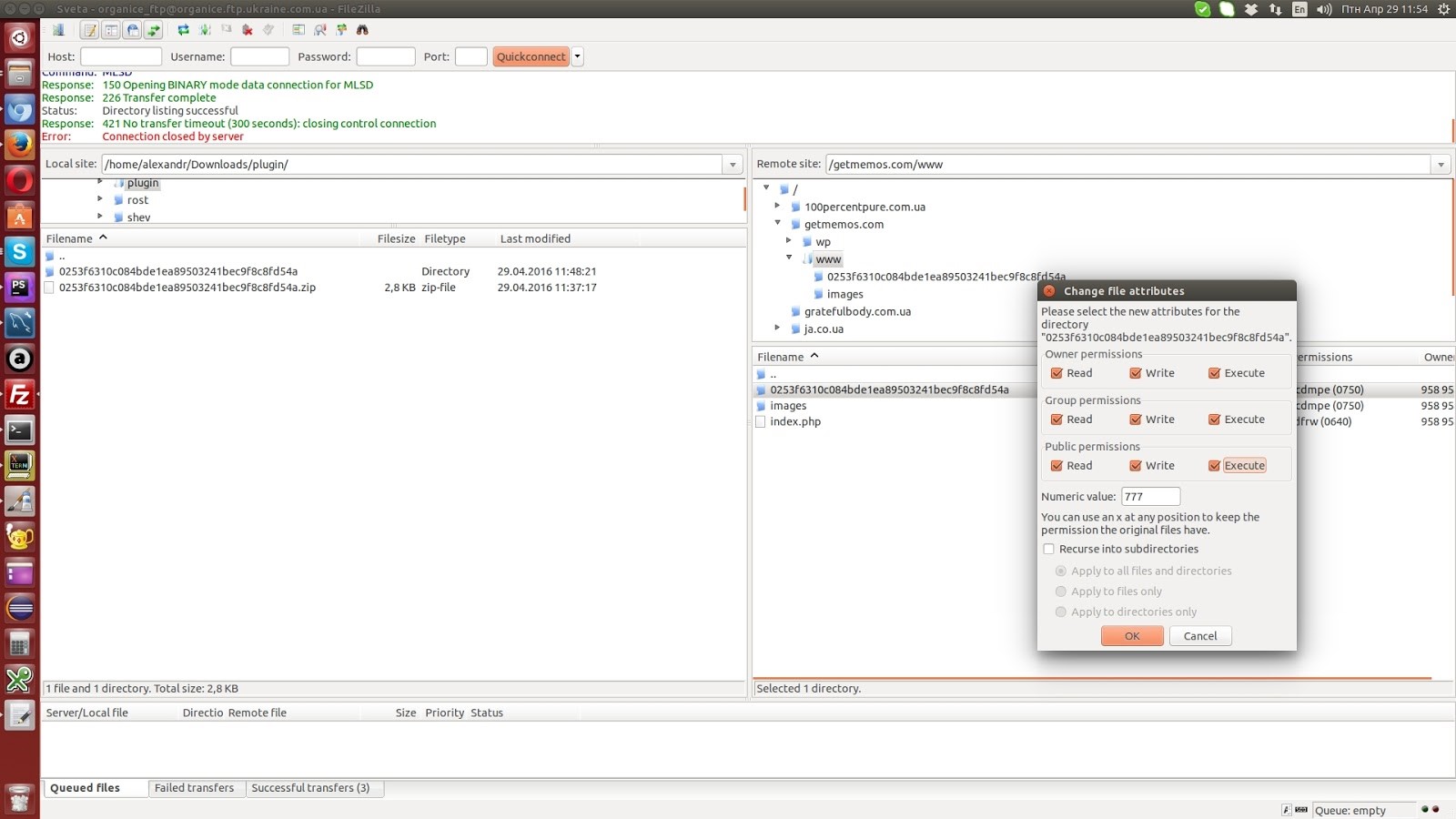
4. Choose the plugin directory and press the right mouse button to open a contextual menu.
Choose “File permissions” and change the directory permission to 777. (As a result you will get the following: chmod 0777 ###)
5. Copy the code below:
<?php
define(‘_MN_USER’, ‘###’);
require_once($_SERVER[‘DOCUMENT_ROOT’] . ‘/’ . _MN_USER . ‘/’ . ‘magenet.php’);
$magenet = new Magenet();
echo $magenet->getLinks();
?>
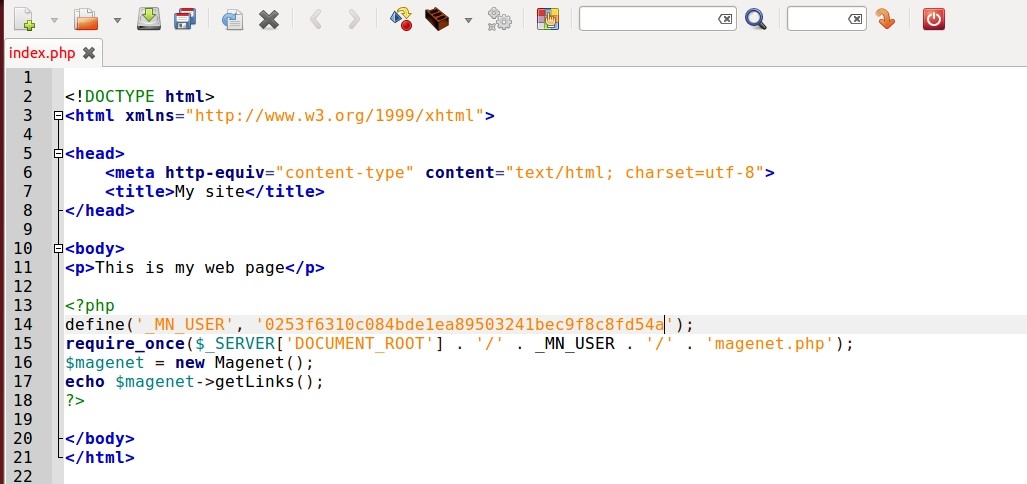
6. Paste the copied code once to php-file at the top of the body of the page (after the header):
a) If the if the site is composed of individual files for each page – the copied code should be pasted to each of the files:
(Example: index.php, first.php, second.php … and so on);
b) If the site have always included part, such as sidebar, content, footer – the copied code should be pasted to the one current file.
(For instance: footer.php or sidebar.php)
NOTE: be attentive to opening ‘<?php’ and closing ‘?>’ php-tags.
In case when you insert the plugin code inside of the other php code, the additional opening and closing php-tags are not needed.
For instance: footer.php
<?php
echo $social_buttons;
define(‘_MN_USER’, ‘###’);
require_once($_SERVER[‘DOCUMENT_ROOT’] . ‘/’ . _MN_USER . ‘/’ . ‘magenet.php’);
$magenet = new Magenet();
echo $magenet->getLinks();
echo $copyright;
?>
In case when you insert the plugin code to php-file among the text, the php-tags are needed.
Example: index.php
<p>Any text</p>
<?php
define(‘_MN_USER’, ‘###’);
require_once($_SERVER[‘DOCUMENT_ROOT’] . ‘/’ . _MN_USER . ‘/’ . ‘magenet.php’);
$magenet = new Magenet();
echo $magenet->getLinks();
?>
<p>More text</p>
If you need to place several ads on the page, you can identify the number of the ads to be shown at the block by using the following argument:
<php echo $magenet->getLinks(1); ?>
Example:
<p>Any text</p>
<php echo $magenet->getLinks(1); ?>
<p>More text</p>
<php echo $magenet->getLinks(); ?>
<p>Copyright</p>
PHP websites plugin installation
1. Unpack the archive. You get the folder with name like f5396bd02bbe67dcefe0ddeae34beb14 and 3 files: magenet.php, readme.txt, index.php
2. Copy the folder to the root directory of the site
3. Set up the access 777 to the folder (not for the files)
4. Insert the following php-code in the beginning of the page source to enable the ads placement:
<?php
if (!defined(‘_MN_USER’)) define(‘_MN_USER’, ‘your_hash_code’);
require_once($_SERVER[‘DOCUMENT_ROOT’].’/’. _MN_USER.’/magenet.php’);
$magenet = new Magenet();
?>
To enable the ads placement at a certain place on the page mark the chosen place by pasting the following code:
<?php
echo $magenet->getLinks($n);
?>
where $n – a number of ads you would like to place at that place. The last function call in the document should be fulfilled without parameters.
Example: you are going to place 5 ads in 3 blocks at different places of the page, for instance, 1 ad – under the main navigation menu, 2 ads in the sidebar and 2 in the footer. In that case you should to insert 3 following codes in the page source:
echo $magenet->getLinks(2); // under the main navigation menu
echo $magenet->getLinks(1); // in the sidebar
echo $magenet->getLinks(); // in the footer
(NOTE: the function call without parameter, as far as it is the last one on that page)
In case, if the page is composed of several files (via include, require) or some functions calls, you should to set the variable $magenet as global while creating a client before its utility.
The initial client activation will look like:
<?php
global $magenet;
if (!defined(‘_MN_USER’)) define(‘_MN_USER’, ‘your_hash_code’);
require_once($_SERVER[‘DOCUMENT_ROOT’].’/’. _MN_USER.’/magenet.php’);
$magenet = new Magenet();
?>
The further use (inside of the file or function body):
<?php
global $magenet;
echo $magenet->getLinks($n);
?>
You can also place the ads in block HTML element and create a separate CSS class for them:
<div class=”myLinks”>
<?php
echo $magenet->getLinks(1);
?>
</div>
If you don’t have enough experience or time to install the Universal plugin, you can ask us to do it for you for just for $5 fee. Be the first and get discount! Special offer for the first 100 publishers. For more details go here.